ワードプレスのテーマTHE THOR(ザ・トール)って実際使いやすいの?
どんな便利な機能があるかを知りたい!
【THE THOR(ザ・トール)】は当ブログでも実際に使っているワードプレステーマです。

私達は「はてなブログ」でブログを始め、1年以上経った後にワードプレスに引っ越ししています。
それから【THE THOR(ザ・トール)】を一年以上使ってみて、はてなブログを使っていた時と比べて、実際にこれは使える!便利!と思った【THE THOR(ザ・トール)】の機能を20個紹介します。
ワードプレスでブログを始めたんだけど、いいテーマはないかなぁ?SEOに強いテーマってあるの・・・?もっとオシャレなサイトにしたい! 当ブログで実際に使っているワードプ[…]
![]()
![]()
![]()
THE THORの便利な機能:デザイン関連
グローバルメニュー・サブメニューが簡単に設定できる
無料ブログではhtmlやcssを駆使しないとできないメニューのカスタマイズもワンクリックで設定できます。
スマホだけ表示、PCスマホ両方表示なども自由に変えられます。


カルーセルスライダー設定が簡単にできる
ブログでよく見かける記事が動くスライダー表示。この設定(表示・非表示)がワンクリックでできます。
指定したカテゴリの記事や指定した記事のみを表示することもできます。


ピックアップ記事・記事ランキングをかっこよく表示できる
トップページにオススメしたい記事を下記のように表示することが簡単にできます。
インパクトのあるトップページを作ることが簡単にできてしまうので驚きです。
表示したい記事はもちろん自分で選んで設定できます。
【ピックアップ記事画面】

【人気記事ランキング画面】

カスタマイズ>TOPページ設定>記事ランキング設定
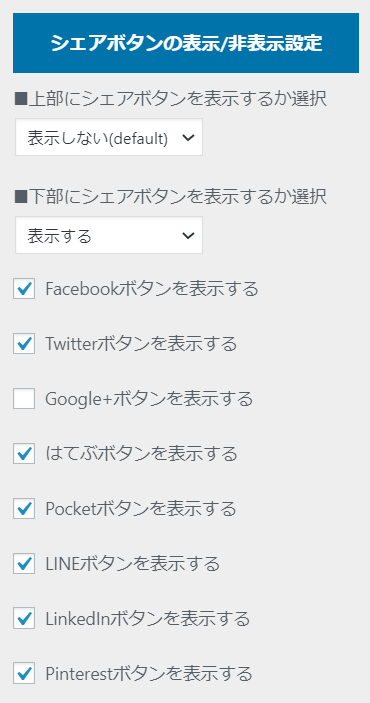
記事のシェアボタンの設置が超簡単・オシャレ
無料ブログではとても大変な記事のシェアボタンの設置。これも簡単ワンクリックの設定でできます。
ボタンは下のような感じで十分なデザイン。

記事の上、下にボタンを付けることも選べます。どのボタンを表示するかも選ぶだけ。

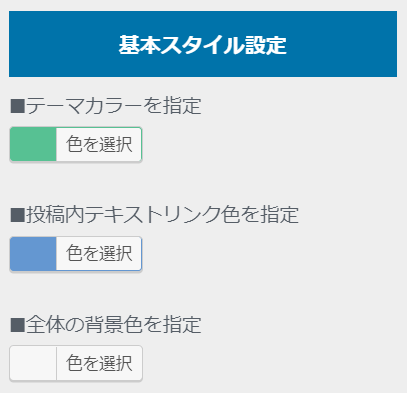
テーマカラー、リンクテキストの色の設定を自由に変更できる
テーマカラーやリンクテキストの色をワンクリックで変更できます。
ブログのイメージをガラリと変える基本的な色を簡単に変えられるため、デザインの自由度がとても高いのが◎。


</head></body>直上にも自由にカスタマイズできる
CSS、JavaScriptなどを追加したい場合、追加できる場所がしっかり確保されています。
これらに詳しい方はより幅広いカスタマイズができるので安心です。
THE THORの便利な機能:記事作成機能
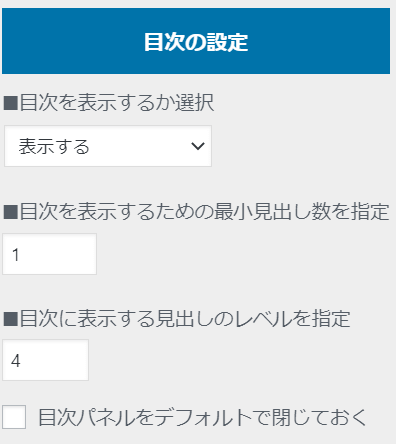
目次の設定も超簡単・記事事に目次を入れる必要なし!
目次の設定も簡単にできちゃいます。設定で目次を「表示する」にすれば、記事ごとに目次を入れる必要はなく、自動で表示されます。
また、目次を表示するのを一つ目のHタグの前にする、などの位置も設定できますし、H4までを目次に表示するなどレベルも変更できます。
デフォルトで目次を閉じておくという設定もワンクリックで変更できます。

ブログ記事作成のサポート機能(吹き出しやボックスなど)が充実
マーカー(蛍光ペン)ボックス・ボタン・ラベル・吹き出し・スコアボックス・口コミボックス・レビューボックス・アコーディオンボックスといったブログ記事を書く際に役立つツールがとても充実しています。
これらが簡単に使えることで、ブログ記事を書くスピードがアップし、さらに読みやすい記事を書くことができます。
さらにボックスなどをさらに自分好みにカスタマイズすることもできます。
はてなブログを使っていた頃は、ボックス一つ入れるのもhtmlやcssを駆使して入れる必要がありましたが、【THE THOR(ザ・トール)】を導入してからはとっても簡単でストレスフリーで記事が書けています。
【事例】
マーカー(蛍光ペン)
ラベル

| スコアボックス | 3.5 |
| スコアボックス | 3.5 |
| スコアボックス | 3.5 |
| スコアボックス | 3.5 |
| 総合 | 3.5 |
東京都:山田 花子(20歳・女性)
口コミボックス
東京都:山田 花子(20歳・女性)
口コミボックス
評価: 3.5レビューボックス
- アコーディオンボックス
- アコーディオンボックス
![]()
これらの機能はワンクリックで挿入することができます。
これがとっても便利です!
記事内で2カラム(2列)、3カラム、4カラム表示できる
通常記事は1カラムですが、下記のような複数カラムを記事作成画面で簡単に挿入できます。
また、PCでは2カラム、スマホでは1カラムという設定も可能です。
2カラムは1:1、3:7、7:3という表示が選べます。
3カラム、4カラムはPCのみで設定できます。スマホの場合は自動的に縦に表示されます。
カラム機能を使うと、例えば下記のように画像と説明を横並びにすることができ、記事作成の幅が広がります。
ジャバラタイプは出し入れしやすくて容量が大きいのが一番のメリット。
母子手帳・保険証・診察券・お薬手帳・乳幼児医療受給者証など、携帯する物は多いので、全てしまっておけるのがジャバラタイプの良いところ。
兄弟が出来ても、一冊で全員の分を管理できそうです。
一方、まちが広くてコンパクトには収まらないのがデメリット。
サイトカード(内部記事リンク)が簡単でデザインも◎
内部記事リンクのサイトカードの挿入が簡単にできます。
記事作成画面の「ショートコード」から「サイトカード(内部記事リンク)」を選ぶだけ。
リンクしたい記事のURLだけ入れれば下記のように表示されます。
ワードプレスでブログを始めたんだけど、いいテーマはないかなぁ?SEOに強いテーマってあるの・・・?もっとオシャレなサイトにしたい! 当ブログで実際に使っているワードプ[…]
サイトアイコンの設定ができる
サイトアイコンの設定も画像を選ぶだけ。
小さなことですがブログのイメージを作るには重要なポイントです。

THE THORの便利な機能:操作性
検索機能が充実
【THE THOR(ザ・トール)】はカスタマイズ画面で検索機能を簡単につけることができます。
タグでの検索もできるのでカテゴリーに縛られない記事のまとめ方が自由にできる、検索もできるのが便利です。
カスタマイズ>共通エリア設定>ヘッダーエリア設定

SNSのアカウントとのリンク、表示設定が簡単
SNSとブログの紐づけも簡単にできます。基本的に下記のようにIDを入力するだけです。
あとは、ヘッダー部分、フッター部分に表示するかしないかを選ぶだけ。
Facebook、インスタ、ツイッター、Google+、You Tube、LinkedIn、Pinterest、RSSを設定できるようになっています。


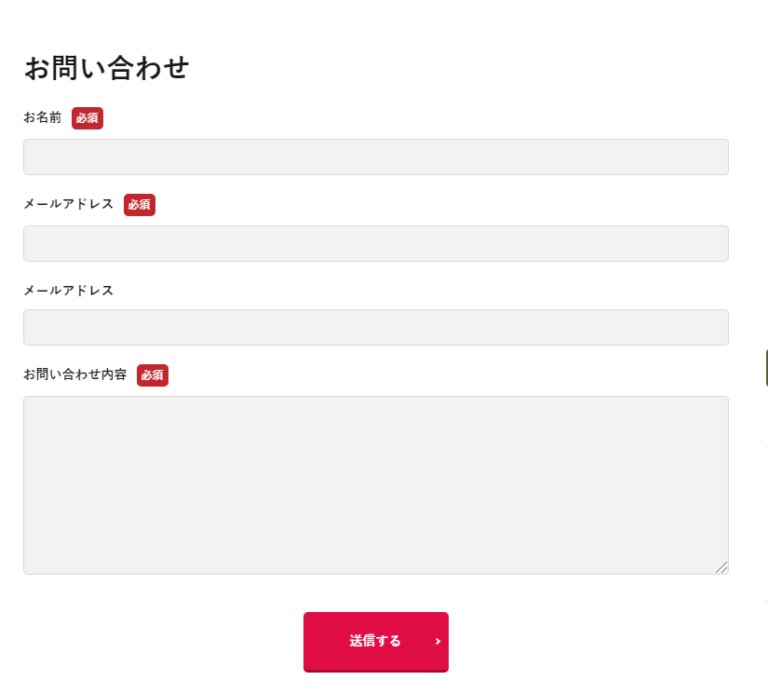
お問い合わせページが簡単に設置できる
固定ページで「問い合わせTPL」というテンプレートが最初から入っています。
固定ページでそのテンプレートを設定し、記事部分には何も書かない固定ページを設定すれば、下記のようなしっかりとしたお問い合わせページができます。

お問い合わせページの設定画面もあり、問い合わせを受けた際の自動返信メールの文面も簡単に設定することができます。

THE THORの便利な機能:分析・収益化機能
アドセンス広告が簡単に設置できる
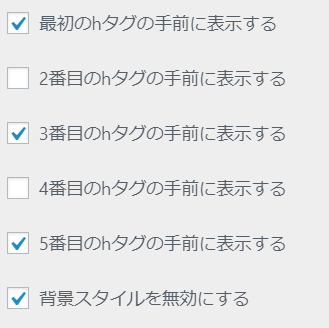
記事内広告は、設定画面で一つコードを入力し、下記のチェックを入れるだけでhタグの前に自在に表示させることができます。
このチェックが全ての記事に適用されるので超簡単です。

また、記事下用のダブルレクタングル広告設定というのもあり、記事の最後にレクタングル広告を二つ入れることが簡単にできます。
この設定はクリック率も高いとされているため、最初から設定画面でその広告配置ができるようになっています。
Google サーチコンソール、アナリティクスのIDを簡単に設定できる
下記のカスタマイズ画面にサーチコンソール、アナリティクスのIDを入力するだけで、サーチコンソールとアナリティクスでカウントされるようになります。
設定はとても簡単です。
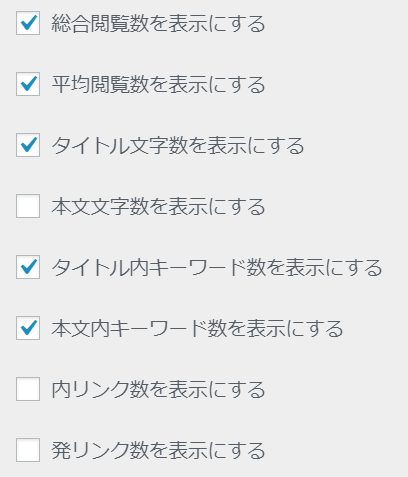
記事分析機能が充実
公開済み記事や下書き記事の一覧画面で下記の項目を自由に表示・非表示することができます。
総閲覧数、平均閲覧数、タイトル文字数、記事文字数、リンク数などが一覧表示できるので、簡単に記事の概要を把握・管理することができ、とっても便利な機能です。


記事タイトルの文字数をいちいち数えなくても一目瞭然。非常に助かります。リンクの数も見えるので記事管理がしやすいです!
THE THORの便利な機能:SEO対策機能
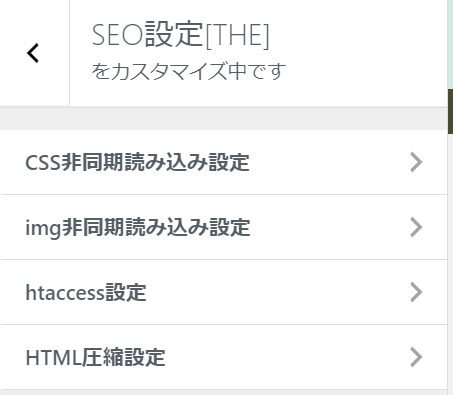
高速表示化のSEO対策が簡単に設定できる⇒余計なプラグインが不要
【THE THOR(ザ・トール)】には通常のテーマでは必要になる下記のようなプラグインは入れる必要はありません。![]()
■All in One SEO Pack(SEO対策)
■Lazy Load(画像読み込み遅延対策)
THE THORのカスタマイズ画面からは下記のような設定が簡単にできます。

これらを有効にすることで高速表示するための余計なプラグインは基本的に不要で、表示速度を上げることができます。
THE THORの便利な機能:サポート関連
![]()
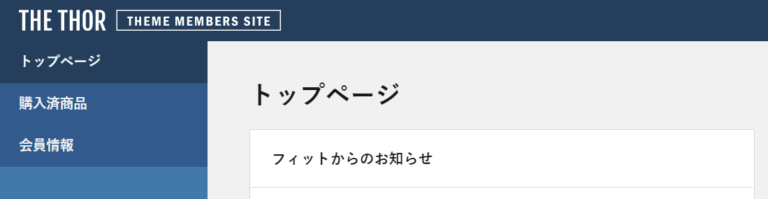
サポートが充実している
【THE THOR(ザ・トール)】を購入すると下記のような会員専用ページにログインできるようになります。
ここでユーザーIDなどの基本情報を確認することができます。
![]()

また、ここからマニュアルサイトにジャンプすることができます。
このマニュアルサイトには、テーマを使用するにあたっての基本的な疑問点(初期設定、カスタマイズ画面の使い方、記事作成に関する機能の解説、おすすめプラグインなど)を解決できるレベルの解説が全て揃っています。

一度購入すれば無料でアップデートされる・複数サイトにも適用できる
【THE THOR(ザ・トール)】は一度購入してしまえば、バージョンアップは無料で適用されます。
バージョンアップが無料なので、ずっと使えるテーマと言えます。
また、一度購入すれば、ひとつのサイトだけでなく、複数のサイトにも適用することができます。
実際に、筆者はこの「サボログ」以外にも「なないろ知育ラボ」というサイトを運営していますが、どちらも一度購入した【THE THOR(ザ・トール)】を適用しています。
![]()
![]()
一度使い方に慣れてしまえばとても使いやすく、機能も充実しているため、2つめのサイトはとても簡単に作成することができました。
![]()
![]()
![]()
このブログで利用しているブログ関連サービス
気軽にブログを始めるなら はてなブログから!無料で本格的なブログが始められます。

無料ブログからワードプレス移行が不安な方は、サイト引越しのプロにサイト引越し屋さん任せちゃいましょう♪

ブログのアイコンはとっても大切。ココナラではたくさんのクリエイターさんがアイコン作成しています。自分のイメージにピッタリのクリエイターさんを探してアイコンを作成してもらいましょう♪